What is Data Manager?
Data Manager is one of the biggest features of Countly that offers a comprehensive solution that enables you to explore and take necessary actions on all your events - interactions occurring between your app/website and your users.
Problem
The previous data manager only allowed for the viewing and transformation of events originating from the SDKs; event management was not possible. The sections related to the data manager were scattered under different plugins and were hard to find.
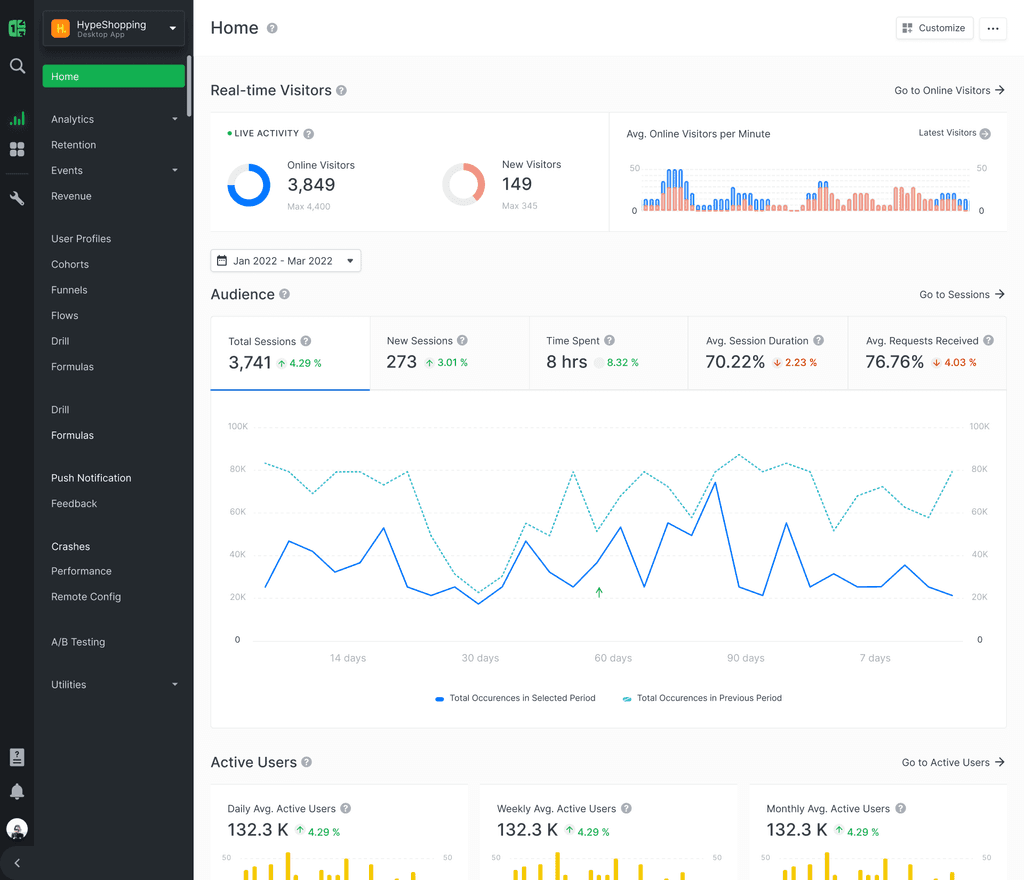
Old scattered data manager
Challenge
The most challenging parts of this project for me were to create a new structure that solves the complexity and the current scattered structure, and doing it without frustrating the existing users.
Goals
Efficiently manage data types and events
Establish a system to maintain and plan data easily
Validate and handle unexpected events effectively
Team
I contributed to the design process from discovery to delivery, collaborating with the product manager and developers.
Design Process
Step 1: Conduct an in-depth analysis of the existing feature to identify and define the specific requirements
I began by conducting an audit of the current platform, identifying areas for improvement in terms of usability and functionality.
Through the comprehensive product analysis documentation provided by the product manager, I gained insights into the technical background, capabilities of the feature, and identified requirements as well as potential enhancements. Additionally, due to the complex and technically intensive nature of this feature, I engaged in discussions with the developers who possess relevant technical knowledge and had prior experience working on the initial iteration of this feature in order to gain a better understanding.
Step 2: Understand users and competitors
Since we have some technical power users who frequently utilize this feature, we opted for user interviews as a fast and efficient method to gain insights. These interviews allowed us to tap into our users' deep understanding of our product, their attentiveness, and their unique approaches to utilizing our platform.
Additionally, I analyzed both direct and indirect competitors to identify their unique approaches and gain market insights.
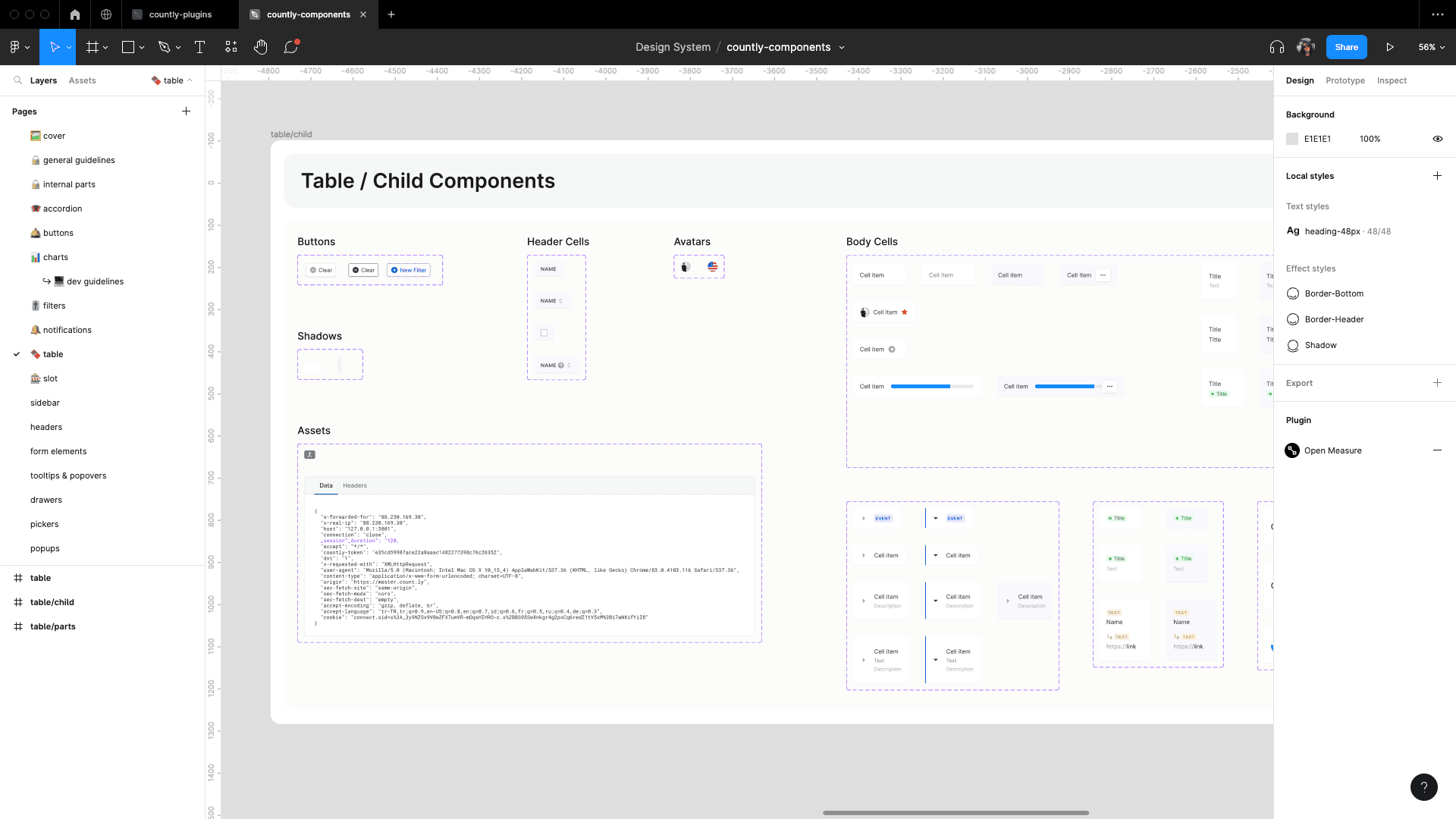
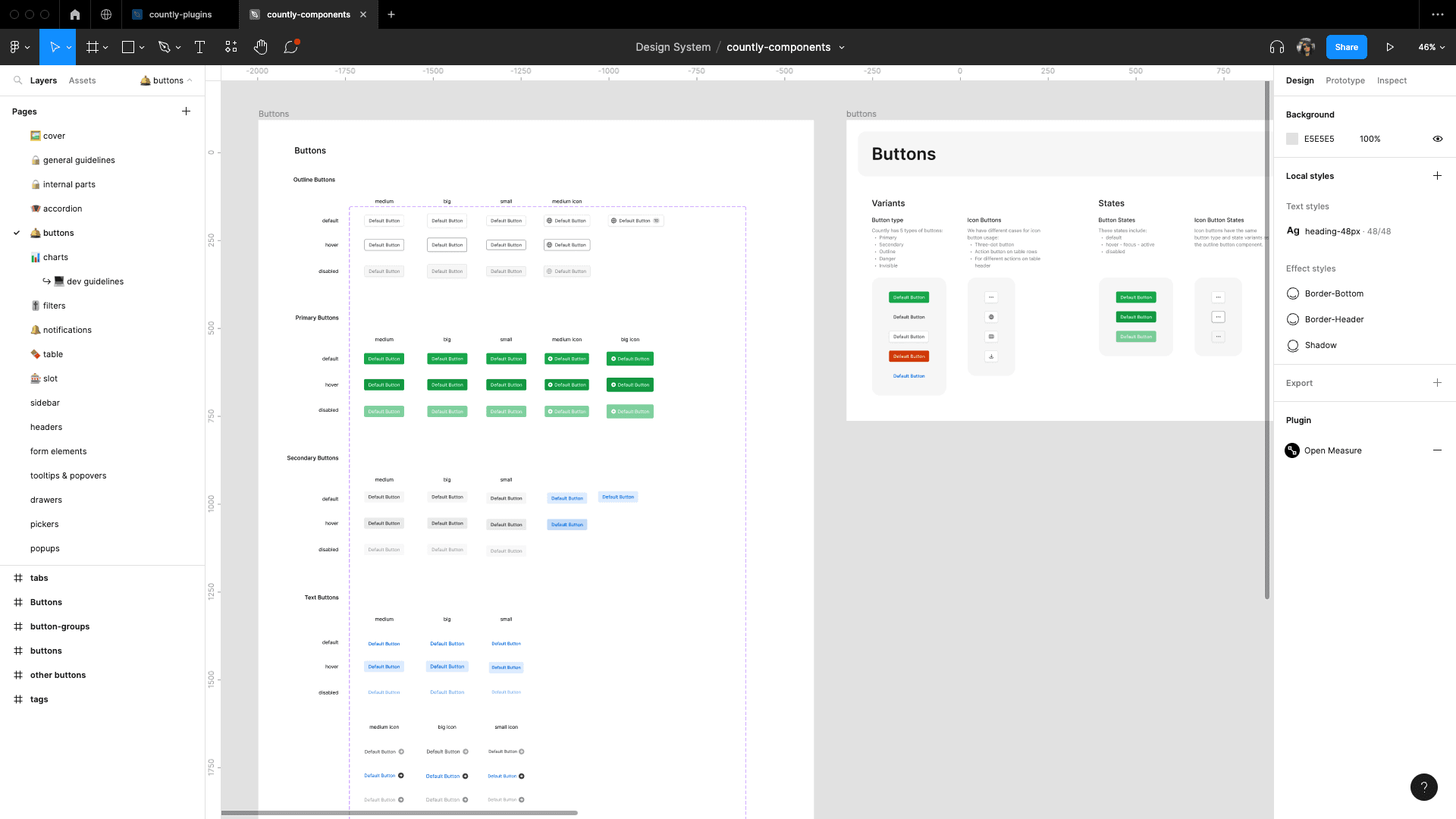
Step 3: Ideating with the design components
As this project was part of the redesign process, I utilized the design components we had previously created. This enabled me to swiftly develop the entire feature while ensuring consistency throughout.
Table and button components grouped by their category
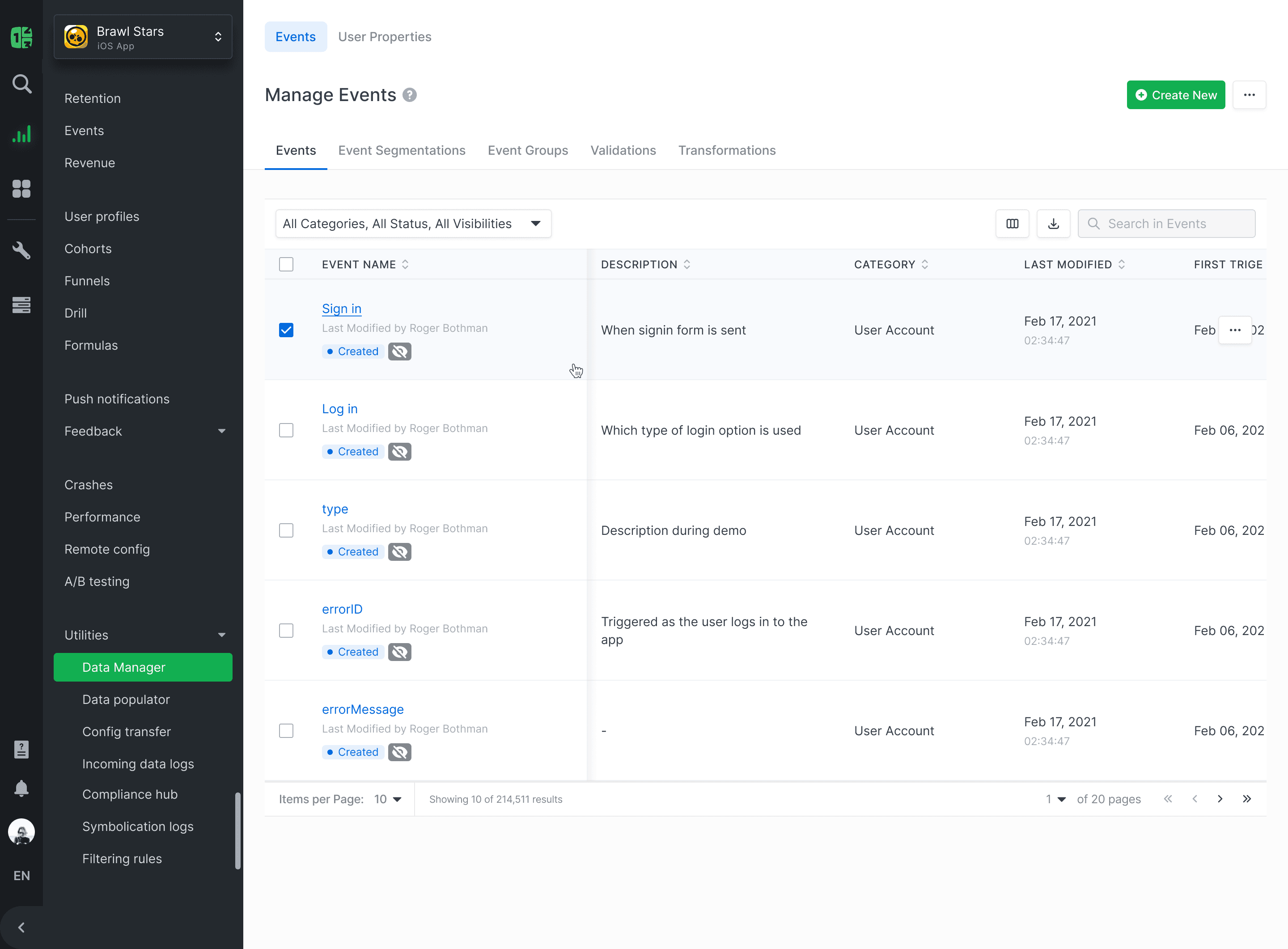
Because of the information-heavy nature of this feature, the most important part was to avoid overcrowding and to keep different elements organized in a way that is accessible and easy to understand. I dedicated a significant amount of time to organizing the sections and presenting complex data to achieve this.
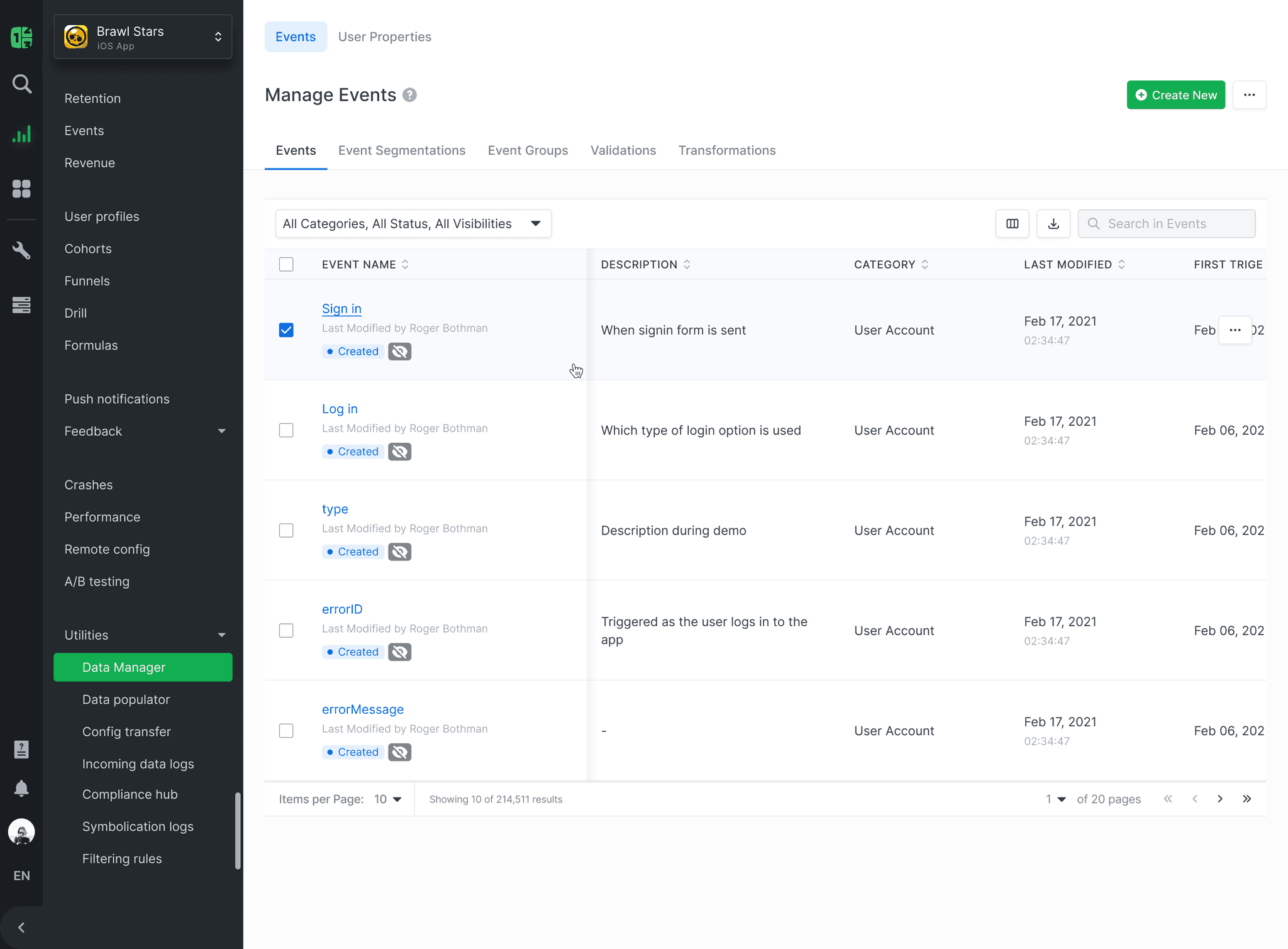
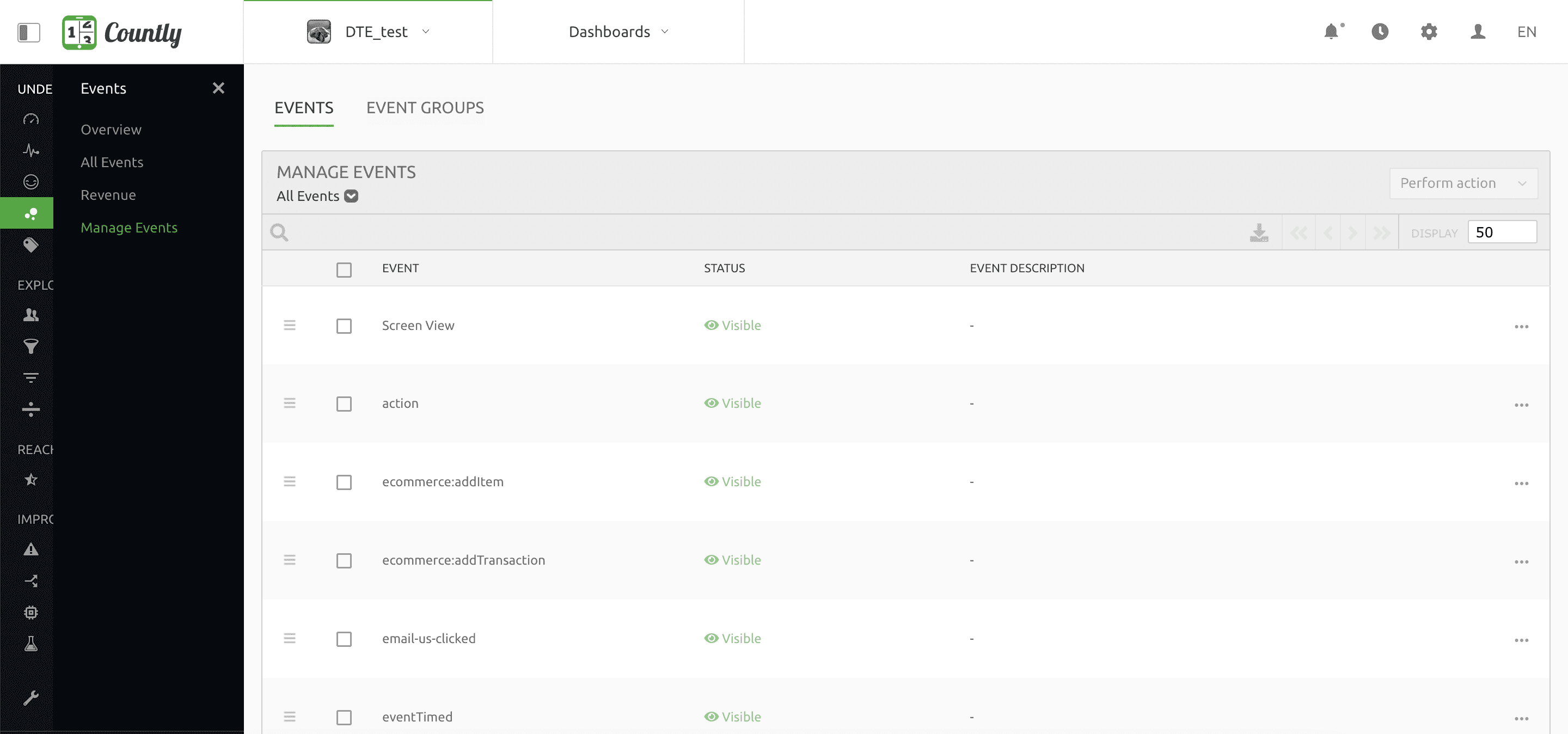
The new look of events page
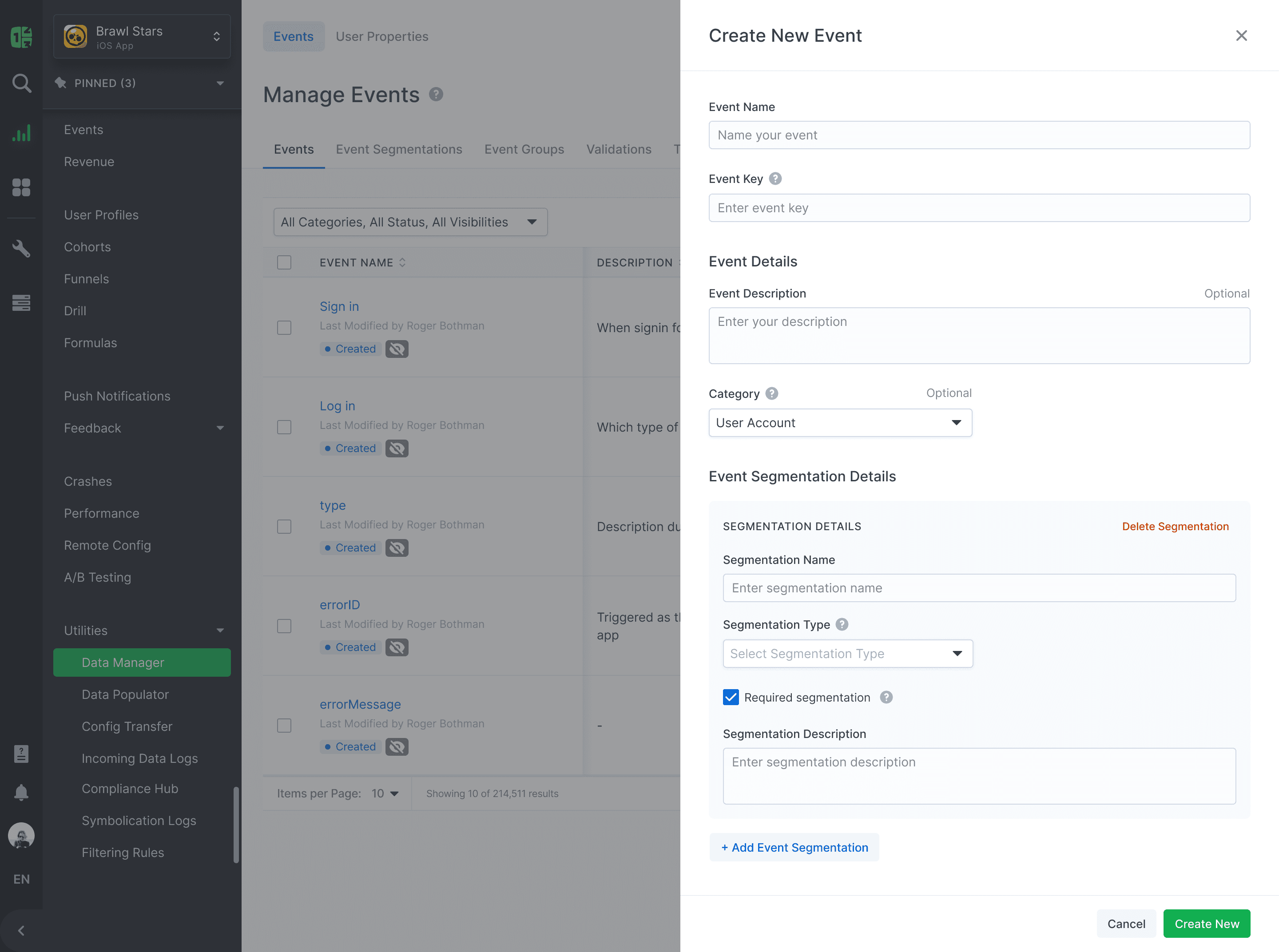
Event creation drawer
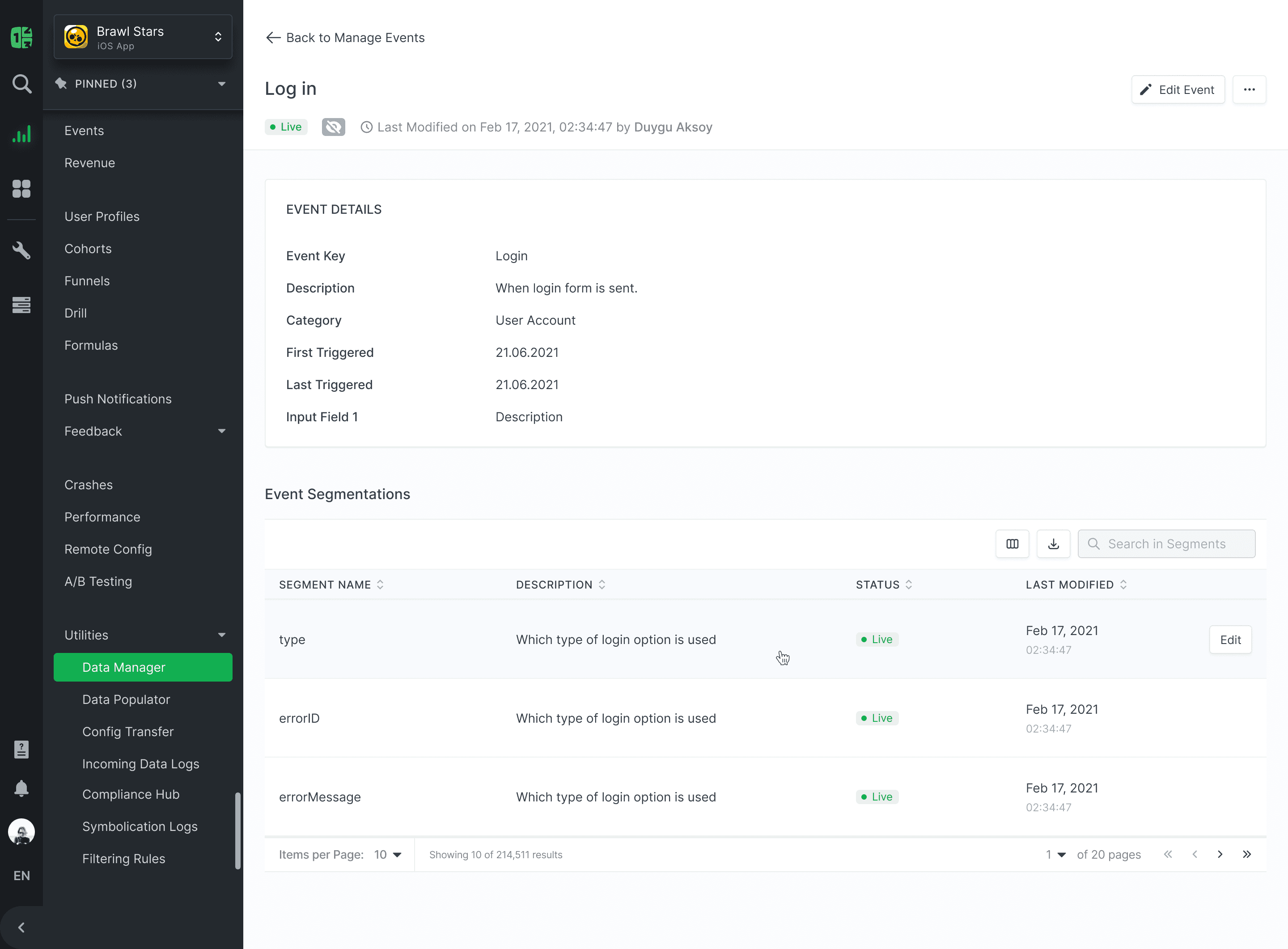
The new look of event detail page
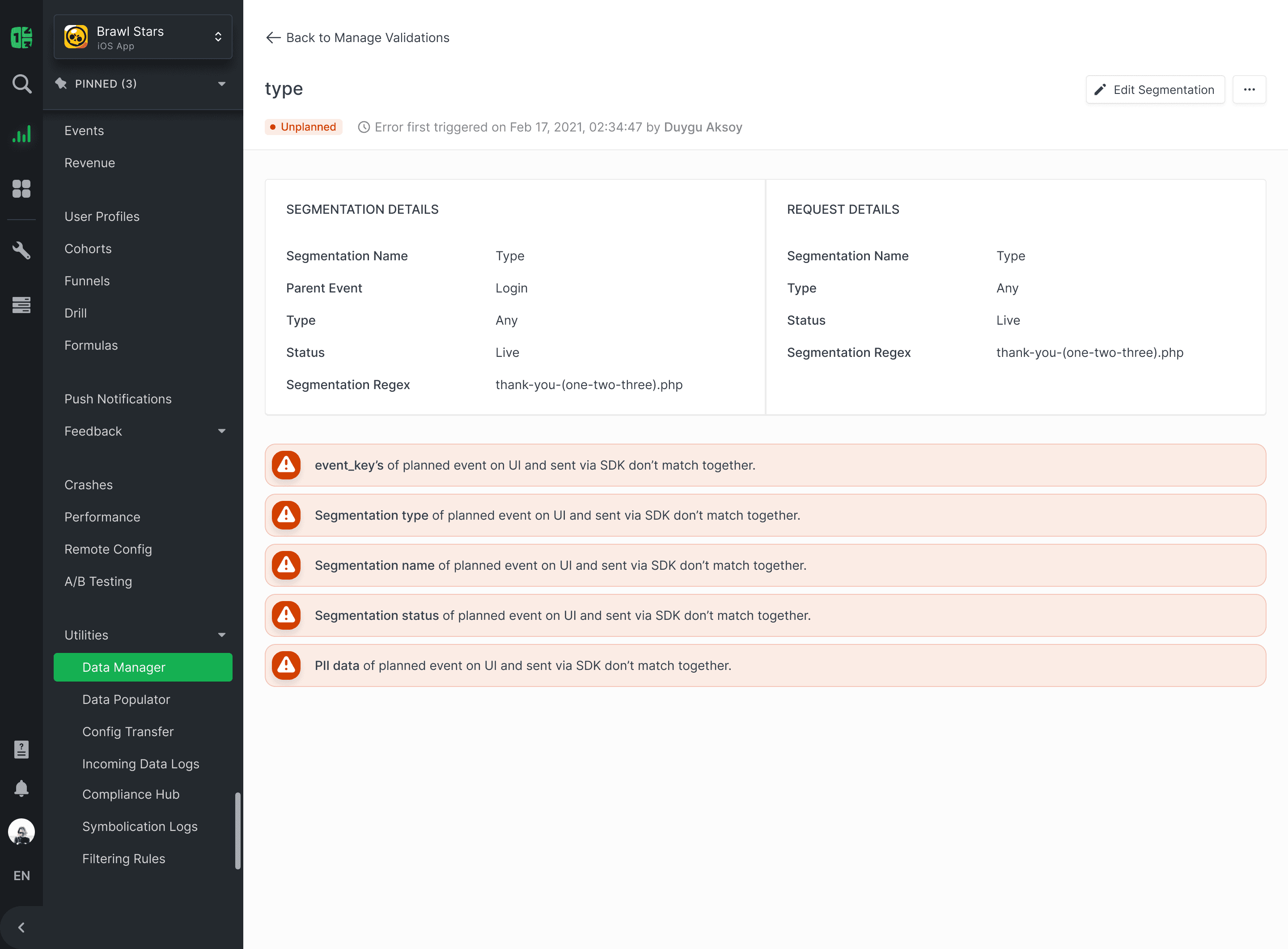
Validation detail page
Conclusion
Overall, it was challenging to redesign this complex feature but the efforts invested in organizing the sections and effectively displaying complex data have paid off, as we have successfully elevated the feature to the next level.
Want to work?
© 2024